요약:
훌륭한 임베디드 분석 솔루션은 데이터 기반 의사 결정을 향상시키고 강력하고 영향력이 큰 대시보드를 통해 개선된 결과로 이어질 수 있습니다.
안타깝게도 가치 있는 비즈니스 데이터가 잘못된 프레젠테이션으로 가려지는 경우가 너무 많습니다. 혼란스럽고 오해의 소지가 있는 정보가 포함된 과밀한 대시보드는 사용자가 실행 가능한 통찰력을 추출하지 못하게 합니다.
대시보드와 분석은 사용자가 이해할 수 있을 때만 유용합니다.
내장된 분석 도구가 유용한 곳입니다. 이 도구를 사용하면 뛰어난 시각적 UI 요소와 UX를 통해 데이터를 스토리로 전환 할 수 있습니다.
이 기사에서는 수익성을 극대화하기 위해 최종 사용자의 의사 결정 프로세스를 개선하기 위해 포함된 분석 기능을 갖춘 강력한 UI/UX 대시보드를 생성하는 핵심 원칙을 공유합니다.
UI/UX의 차이점은 무엇입니까?
간단히 말해서 UI(사용자 인터페이스)는 사용자가 제품 또는 서비스와 직접 상호 작용할 수 있도록 하는 일련의 페이지, 화면 및 시각적 요소입니다. 반면 UX(사용자 경험)는 회사 제품이나 서비스의 모든 측면과 상호 작용할 때 사용자의 완전한 경험입니다.
UI는 메뉴, 버튼, 양식, 아이콘, 이미지, 타이포그래피, 아이콘, 검색 필드 등 제품이나 서비스를 사용할 때 사용자가 액세스하고 상호 작용하는 모든 것입니다.
UX는 제품 또는 서비스와 상호 작용하는 최종 사용자를 위한 원활한 사용자 경험을 형성하기 위해 하나로 합쳐지는 모든 작은 세부 사항과 많은 사용자 인터페이스를 포함합니다. 이러한 세부 정보에는 유용성, 기능, 탐색 용이성 등이 포함됩니다.
UI와 UX 사이의 약간의 차이 에도 불구하고 두 요소는 제품 개발에서 매우 중요하며 제품의 모양과 기능을 결정하기 위해 밀접하게 협력합니다. 하나는 다른 하나에 영향을 미칩니다. UX 없이는 UI가 없으며 그 반대도 마찬가지입니다.
가장 아름다운 웹 사이트를 만들었지만 사람들이 탐색하기 어렵고 원하는 것을 찾을 수 없다는 사실을 깨닫지 못한다고 상상해 보십시오. UI가 아무리 아름다워도 좋은 UX가 없으면 사용자는 좌절하고 사이트를 다시 방문하지 않습니다.
대시보드 UI란?
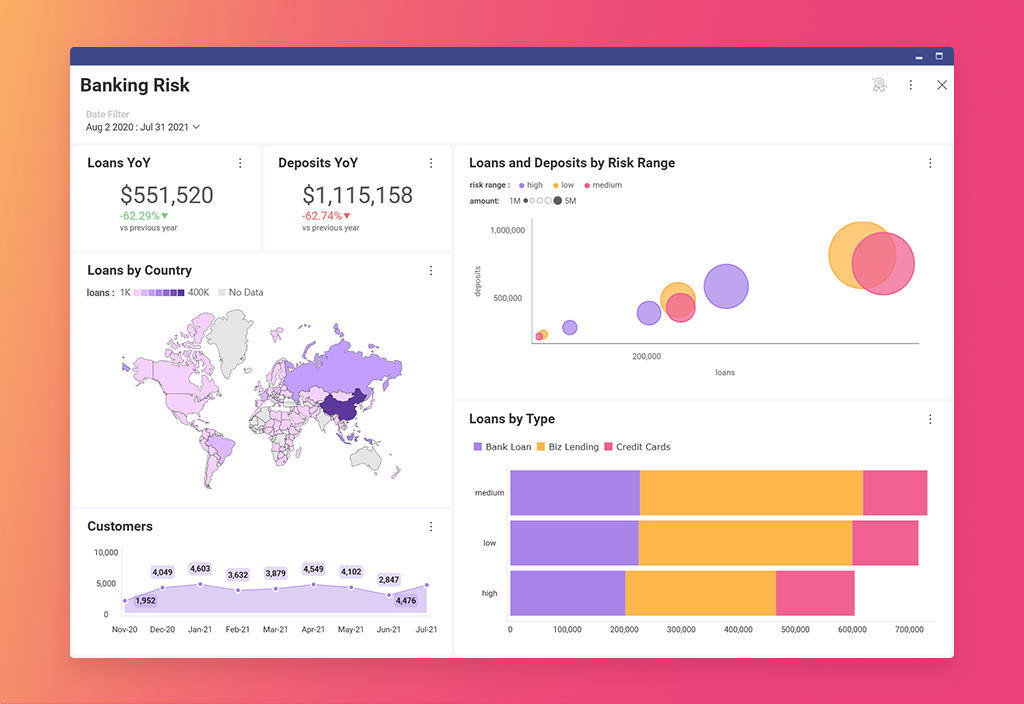
대시보드는 사용자의 의사 결정 프로세스에 영향을 미치는 강력한 도구입니다. 사용자가 가장 중요한 KPI 및 메트릭에 대한 정보를 한눈에 파악하고 관련성 있고 실행 가능한 데이터를 표시하도록 도와줍니다. 영향력이 큰 대시보드가 가능하며 대시보드 UI 디자인을 통해 생성할 수 있습니다.
최신 UI 대시보드를 디자인 하면 사용자에게 필요한 데이터를 쉽게 스캔하고 이해할 수 있는 형식으로 제공하게 됩니다. 훌륭한 대시보드 UI의 다른 주요 이점은 다음과 같습니다.
- 데이터 인사이트를 신속하게 전달합니다.
- 데이터를 명확하고 효율적으로 표시합니다.
- 시간 경과에 따른 데이터의 추세와 변화를 표시합니다.
- 모든 필수 정보에 즉시 액세스 가능
- 모든 필수 정보가 단일 화면에 표시됩니다.
- 더 많은 정보를 얻기 위해 데이터를 드릴다운할 수 있는 기회를 제공합니다.
- 차트, 표 및 기타 시각적 요소는 더 많은 정보가 있는 모달 창에 더 많은 세부 정보를 표시할 수 있는 기능과 함께 최소화된 보기로 표시됩니다.
- 이를 통해 사용자는 레이블, 범주 및 KPI를 사용하여 데이터를 필터링하고 사용자 지정할 수 있습니다.
- 이를 통해 사용자는 주의가 필요한 응용 프로그램의 다른 영역으로 쉽게 이동할 수 있습니다.

뛰어난 UI/UX 대시보드 디자인의 기본 원칙
영향력이 큰 대시보드 UI는 디자인하기 어려울 수 있습니다. 특히 어디서부터 시작해야할지 모르는 경우. 그러나 아래 나열된 대시보드 디자인 모범 사례를 따르면 목표를 달성할 수 있습니다. 대시보드용 최신 UI를 디자인하려면 다음 12가지 UI/UX 원칙을 따르세요.
1. 대시보드의 목적 정의
대시보드에는 서비스를 제공하는 특정한 목적이 있으며, 처음부터 그것을 잘못 이해하면 다른 모든 대시보드 디자인 모범 사례를 따르더라도 그 결과는 의미가 없습니다.
선택할 수 있는 4개의 대시보드 범주가 있습니다.
- 운영–비즈니스 인텔리전스 목적의 운영 대시보드 목표는 보다 즉각적이거나 더 짧은 시간 단위로 운영을 모니터링, 측정 및 관리하는 것입니다.
- Strategic– 트렌드를 기반으로 가장 필수적인 정보를 분석하기 위해 장기적인 비즈니스 전략에 사용됩니다.
- 전술적- 마음 관리 분야에서 성장을 위한 전략을 공식화하는 데 사용됩니다.
- 분석– 분석가 및 기타 비즈니스 사용자에게 대량의 포괄적인 데이터를 표시하여 비즈니스 성장에 도움이 되는 통찰력을 생성하도록 돕습니다.
2. 사용자 이해
대시보드는 데이터 스토리를 전달합니다. 커뮤니케이션의 황금률은 청중을 아는 것입니다. 영향력이 큰 대시보드 디자인의 원칙을 따르려면 해당 대시보드에 표시되는 정보를 읽을 대상 고객을 식별해야 합니다.
비즈니스 사용자가 아닌 기술 사용자와 대시보드 데이터를 다르게 전달하거나 고객에게 영업 홍보를 하거나 회사 경영진에게 프레젠테이션을 하는 경우에는 대시보드 데이터를 다르게 전달하게 됩니다.
3. 올바른 차트 유형 선택
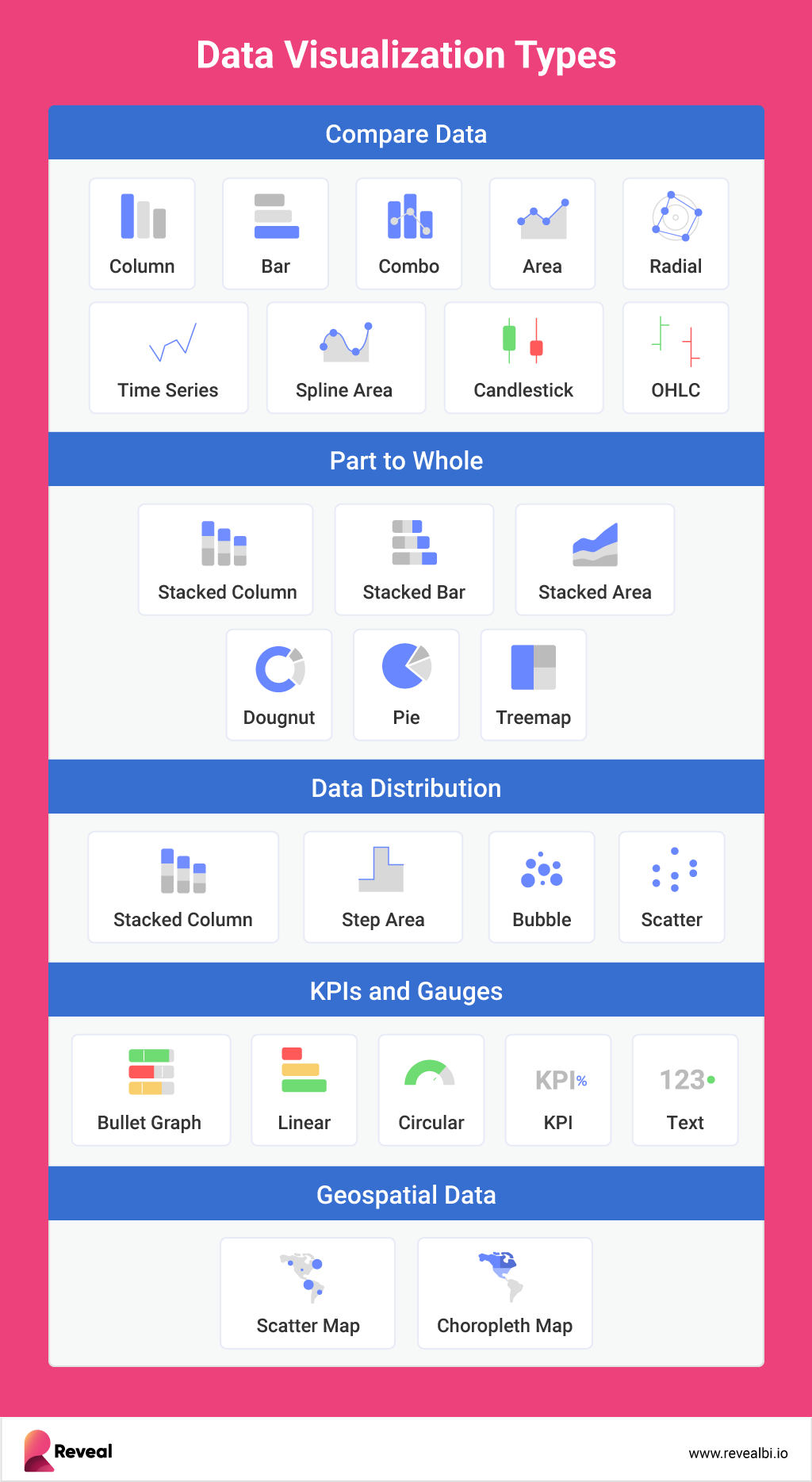
효과적인 대시보드 UI의 가장 큰 과제 중 하나는 이미 식별한 대상에게 데이터를 시각화하기 위해 올바른 차트 유형을 선택하는 것입니다. 선택할 수 있는 무한한 차트 유형이 있으며 각 유형에는 메시지 또는 데이터 스토리를 가장 잘 전달하는 데 도움이 되는 고유한 속성이 있습니다.
그리고 데이터가 여러 차트에서 작동할 수 있지만 대시보드 UI 디자이너는 청중을 위해 데이터를 명확하고 간결하게 만드는 차트 유형을 선택해야 합니다.
차트 유형을 선택할 때 다음과 같은 주요 질문을 생각해 보십시오.
- 차트로 소통하고 싶은 핵심 포인트는 무엇인가요?
- 변수를 비교하시겠습니까?
- 데이터 분포를 이해해야 합니까?
- 분석해야 할 가능한 추세가 있습니까?
만들려는 포인트를 선택하고 최적의 차트 유형을 선택하십시오.

4. 필수 데이터 표시
이것이 당연하게 들릴 수 있지만 그렇지 않습니다. 산만하고 불필요한 데이터와 요소로 가득 찬 대시보드의 예를 많이 보았습니까?
여기서 문제는 대시보드에 표시 할 수 있는 데이터와 표시 해야 하는 데이터 사이의 균형을 찾는 것입니다. 가능한 모든 차트와 필터를 대시보드에 추가하고 싶을 수도 있지만 그렇게 하면 효과적이고 영향력이 커질 것입니다.
사용자가 제품의 다른 영역에 있는 데이터를 더 깊이 파고들 수 있는 액세스 권한을 제공하여 더 많은 정보를 쉽게 찾을 수 있도록 하세요.
5. 단순함을 목표로
이전 시점의 논리에 따라 대시보드는 사용자를 압도하지 않으면서 필수 데이터를 표시해야 할 뿐만 아니라 단순성을 위해 노력해야 합니다.
직관적인 대시보드 UI/UX 디자인을 만드세요. 예를 들어 사용자가 찾을 것으로 예상되는 화면 왼쪽에 사이드바를 배치합니다.
또한 이에 대해 간단히 다루겠지만 색상, 그래픽, 효과 등을 과도하게 사용하지 마십시오. 대시보드는 인상적이거나 놀라울 필요가 없습니다. 효율적이어야 합니다.
6. 맥락을 Reveal
훌륭하고 효과적인 대시보드에는 사용자가 데이터를 빠르게 이해하고 대시보드를 쉽게 탐색할 수 있도록 설명이 포함된 제목과 설명도 포함됩니다.
사용자에게 차트에 대한 이유와 설명을 제공하는 설명적이고 간결한 제목을 사용하십시오. 데이터와 시각화가 이야기의 핵심을 말해야 하므로 차트 제목을 단순하고 요점을 유지하십시오. 제목은 그 아래에 있는 차트와 직접 관련이 있고 지원해야 합니다.
Furthermore:
- x축에서 범주를 사용하고 사람들이 원하는 것을 빨리 찾을 수 있도록 도와야 할 때 데이터를 사전순으로 정렬하십시오.
- 성장 스토리를 전달하는 데 도움이 필요한 경우 데이터를 오름차순으로 정렬하십시오.
- 가장 큰 것부터 가장 작은 것까지 비교해야 하는 경우 데이터를 내림차순으로 정렬합니다.
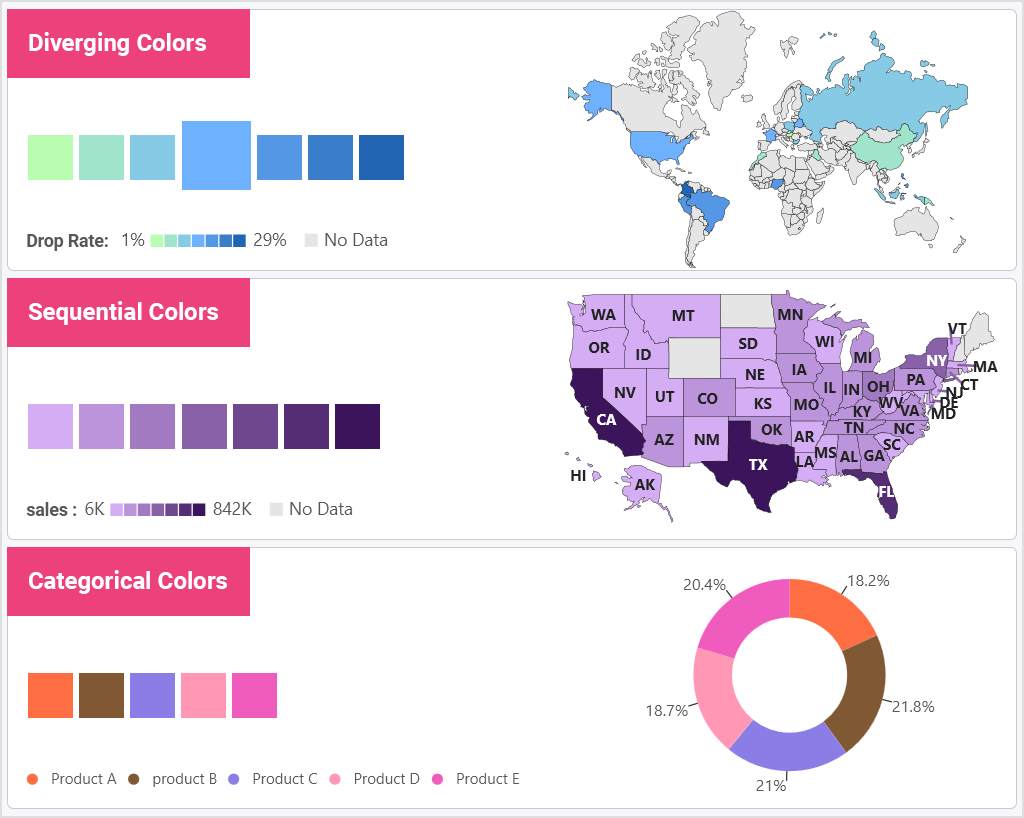
7. 색상의 적절한 사용
색상은 중요한 것을 강조하는 데 도움이 되거나 대시보드를 탈선시킬 수 있습니다. 그러나 색상에 대해 말할 때 우리 모두는 서로 다른 색상에 대한 다양한 선입견을 가지고 있습니다. 예를 들어 빨간색은 일반적으로 나쁜 신호로 간주되고 녹색은 일반적으로 좋은 신호로 간주됩니다.
당연히 대시보드를 디자인할 때 이를 고려하고 기본적인 디자인 심리학 원칙을 염두에 두어야 합니다.
그러나 차트 혼동 및 스토리에서 탈선을 방지하기 위해 대시보드에서 사용할 수 있는 세 가지 유형의 색 구성표(발산, 순차 및 범주)가 있습니다.
- 중앙 값이 양쪽 끝에서 공유되는 경우 다양한 색 구성표를 사용합니다.
- 숫자 또는 순서가 지정된 값과 함께 순차적인 색상을 사용합니다.
- 순서 없이 고유한 변수가 있는 범주형 색상을 사용합니다.

8. 중요한 것을 강조하라
데이터 스토리에서 가장 중요한 사항에 사용자가 집중하도록 시각화를 디자인합니다. 데이터 내의 핵심 포인트, 추세 및 범위를 강조 표시하는 것은 최종 사용자에게 필요한 빠른 통찰력을 제공하는 데 핵심이 될 수 있습니다.
중요한 데이터를 강조할 때 다음 주요 기능을 사용하십시오.
- 시리즈 강조표시를 사용하여 사용자가 보길 원하는 것에 사용자의 관심을 집중시키십시오.
- 조건부 서식을 사용하여 주요 데이터 요소에 주의를 기울이십시오. 데이터의 변동과 상관 관계가 있는 범위를 설정합니다.
- 차트 주석을 사용하면 차트에서 또는 공동 작업을 통해 데이터 스토리텔링을 지원할 수 있습니다. 주석은 사용자에게 데이터 포인트보다 더 깊은 통찰력을 제공합니다.
- 이상값 감지를 사용하여 데이터 세트의 이상 또는 편차를 빠르게 강조 표시합니다.
- 시계열 예측을 사용하여 사용자에게 예측 분석을 제공하는 과거 및 현재 데이터를 기반으로 미래 데이터 포인트를 예측합니다.
- 선형 회귀를 사용하면 종속 변수와 독립 변수 간의 추세를 그릴 수 있습니다. 데이터의 일반적인 추세와 일치(예측)하기 위해 "가장 적합한" 선을 표시하려는 경우 선형 회귀를 사용합니다.
9. 효과적인 상호 작용 사용
최신 데이터 분석 프로그램을 사용하면 상호 작용을 쉽게 생성하여 사용자가 데이터를 조각내고 분석하여 답변하려는 질문에 대한 더 깊은 통찰력을 얻을 수 있습니다.
가장 효과적인 상호 작용은 다음과 같습니다.
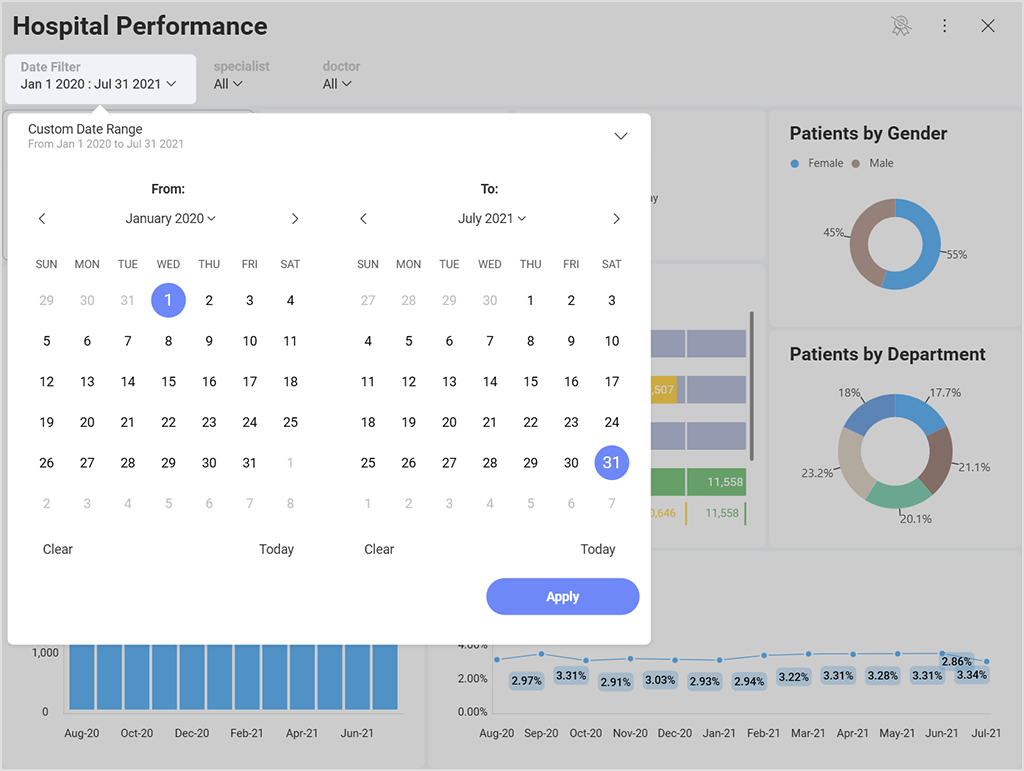
동적 필터링– 대시보드 또는 시각화에 필터를 추가하면 즉시 데이터를 피벗하여 더 깊은 통찰력을 얻을 수 있습니다. 사용자가 대시보드 또는 시각화 수준에서 범주 필드 또는 날짜 범위별로 데이터를 분할할 수 있는 다양한 옵션을 제공합니다.

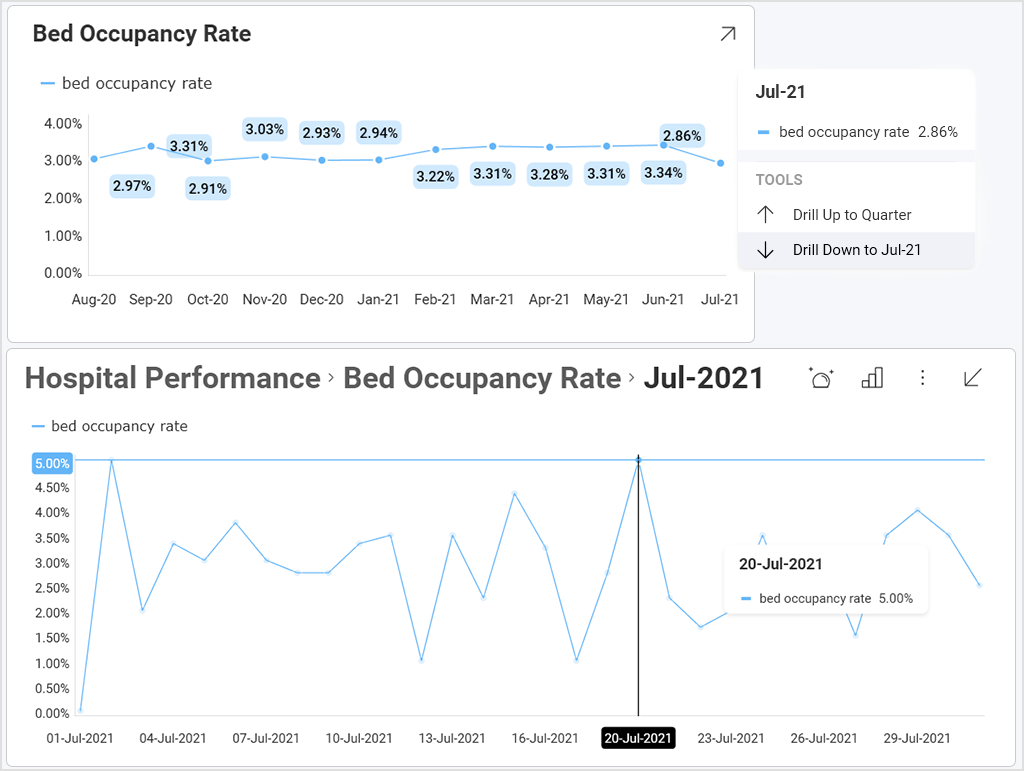
드릴다운– 범주 또는 날짜 필드 내에서 계층 구조를 활성화하면 최종 사용자가 보다 심층적인 분석을 수행할 수 있습니다.

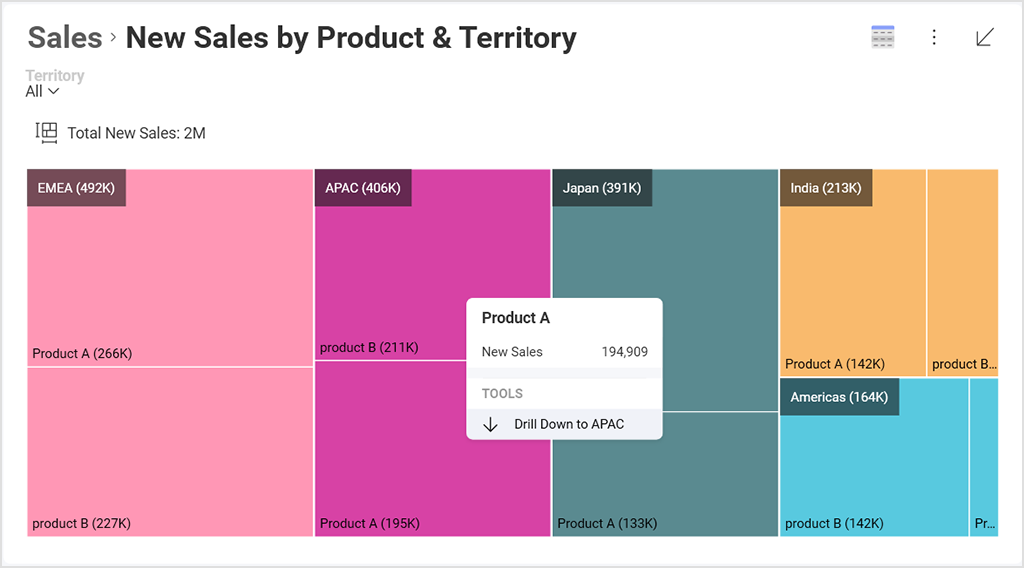
트리맵–트리맵은 많은 양의 계층적 데이터를 한 눈에 볼 수 있는 공간에 표시하고 데이터를 전체의 일부로 표시하므로 드릴다운을 위한 뛰어난 시각화입니다.

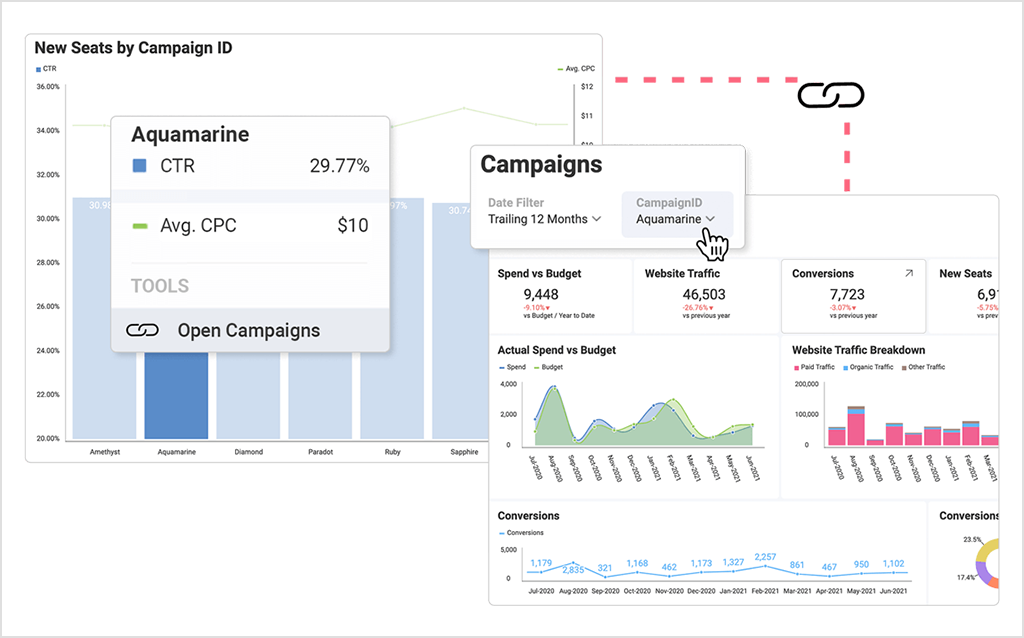
대시보드 연결– 데이터 포인트 또는 시각화를 다른 대시보드에 연결합니다.

10. 마진을 두 배로 늘리십시오
음수 공간이라고도 하는 공백은 대시보드의 지표 사이에 눈에 띄는 여백입니다. 흰색의 음수 공간이 균형을 이루지 않으면 데이터 스토리를 읽기 어려워집니다.
대시보드의 차트와 요소 사이에 이 영역을 저장하면 더 넓고 덜 압도적으로 보입니다. 다양한 보기 및 데이터 필터를 사용하여 여백을 두 배로 늘리고 모든 정보를 동일한 화면에 표시할 수 있습니다.
11. 올바른 척도 사용
그래프 축의 배율은 청중이 데이터 스토리 내에서 메시지를 해석하는 방식에 상당한 영향을 미칠 수 있으며 데이터 시각화 최적화의 중요한 부분입니다.
오해의 소지가 있는 시각화를 피하는 가장 좋은 방법은 Y축의 배율을 변경하지 않는 것입니다. 이것은 데이터가 말해야 하는 것과 다른 이야기를 하는 경향이 있습니다.
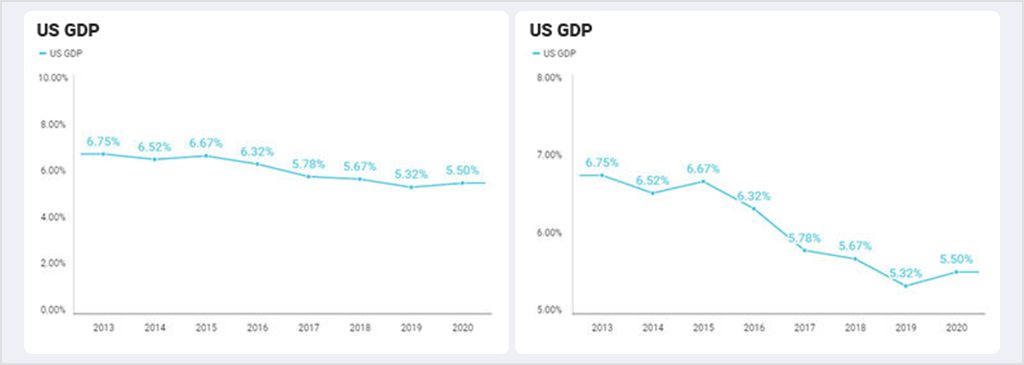
다음은 차트가 잘못된 이야기를 전달하는 방법에 대한 한 가지 예입니다. 두 차트 모두 동일한 데이터를 표시합니다. 그러나 오른쪽 차트에는 5%에서 시작하는 축이 있어 미국 GDP가 급락하는 것처럼 보입니다. 반면에 왼쪽 차트를 보면 실제로 약간의 점진적인 감소만 있습니다.

12. 세부 사항에 주의를 기울이십시오.
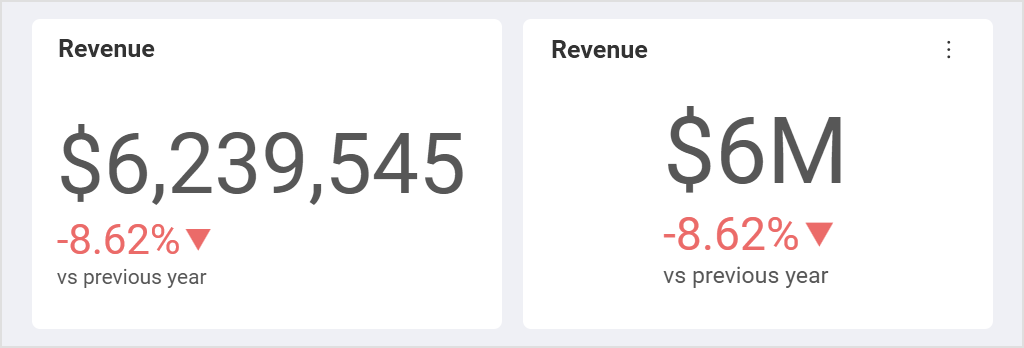
때로는 세부 정보가 대시보드 UI/UX를 향상시킬 수 있지만 다른 경우에는 과도한 세부 정보가 메시지를 혼란스럽게 합니다. 예를 들어 숫자 형식을 유지하거나 상위 결과를 필터링하면 데이터를 더 쉽게 읽을 수 있습니다.
데이터 형식을 지정하면 숫자를 시각적으로 더 매력적으로 만들고 최종 사용자가 읽기 쉽게 만드는 빠르고 간단한 방법이 될 수 있습니다. 게이지 또는 차트(예: 막대 차트 및 세로 막대형 차트)의 경우 데이터 형식을 조정하여 데이터 포인트를 눈에 띄게 만들 수 있습니다. 또한 통화, 백분율 측정 또는 큰 숫자 형식을 사용하는 것을 고려하십시오.

임베디드 분석 사용하여 대시보드에 대한 뛰어난 UI를 만드는 방법은 무엇입니까?
여러분은 아마도 내장형 분석과 이를 통해 파생된 비즈니스 인텔리전스 통찰력에 대한 수요가 급증하고 있다는 이야기를 들어보셨을 것입니다. Reveal의 최근 설문 조사에 따르면 내장형 분석 플랫폼은 데이터 기반 의사 결정을 내리고, 경쟁 우위를 확보하고, 판매를 촉진하는 능력으로 인해 인기가 급등하고 있습니다. 2022년에는 응답자의 58%가 자체 사용을 위해 앱에 분석을 내장했고, 2021년에는 33%였습니다.
그 주된 이유는 내장된 분석 플랫폼이 강력한 대시보드를 통해 비즈니스 의사 결정을 개선하기 때문입니다. 내장된 분석 기능은 실시간 대화형 데이터 시각화 및 대시보드, 비즈니스 인텔리전스 기능을 사용자의 워크플로에 직접 제공하여 비즈니스 사용자의 데이터 사용성을 개선하는 상황별 데이터를 생성합니다.
사용자에게 워크플로 내에서 관련성 있고 시의적절한 통찰력을 제공함으로써 데이터 기반 문화를 촉진하고 더 많은 분석적 사고를 장려합니다. 상황에 맞는 분석을 통해 사용자는 현재 사용 가능한 정보 또는 보고 있는 특정 화면에 표시되는 정보를 기반으로 보다 빠르고 지능적인 결정을 내릴 수 있습니다.
또한 우수한 임베디드 분석 솔루션은 직관적인 UI를 제공하는 셀프 서비스 기능과 함께 제공되어 기술 지식이 없는 사람들이 데이터와 더 쉽게 상호 작용할 수 있도록 합니다. 셀프 서비스 기능을 통해 사용자는 스스로 데이터에 독립적으로 액세스 및 분석하고 유익한 영향력이 큰 대시보드 및 보고서를 작성할 수 있습니다.
Reveal은 직원, 고객, 파트너 및 공급업체의 손에 데이터의 힘을 제공하는 엔드투엔드 셀프서비스 임베디드 분석 솔루션입니다. Reveal 핵심적으로 데이터 중심 의사 결정을 중심으로 하며, 대화형 대시보드 및 데이터 시각화, 화이트 라벨 기능, 기계 학습, 예측, 통계 기능 등을 포함한 고급 및 예측 분석을 앱에 쉽게 통합할 수 있도록 설계되어 사용자가 실시간 통찰력에 액세스하고 어디서나 모든 기기에서 아름답고 유익한 대시보드를 구축할 수 있습니다.
SDK를 다운로드 하거나 빠른 데모를 예약 하여 Reveal과 그 작동 방식에 대해 자세히 알아볼 수 있습니다.
관련 기사