
Scriptly ayuda a las farmacias a identificar tendencias en tiempo real con Reveal
A medida que más organizaciones comienzan a ofrecer capacidades analíticas como parte de sus aplicaciones, la integración de análisis en sus aplicaciones Blazor ya no es opcional.
Resumen ejecutivo:
Con datos abundantes, los usuarios han cambiado a un enfoque de datos primero para guiar su proceso de toma de decisiones.
Y es fácil ver por qué.
La integración de BI potente con imágenes e informes completamente interactivos en sus aplicaciones Blazor hace que el análisis de datos sea accesible para todos sus usuarios finales. Con datos accesibles en contexto, sus usuarios pueden extraer rápidamente información relevante cuando sea necesario, sin interrupciones ni caos causados por cambiar de aplicación o mezclar datos.
Como solución de análisis integrada, Reveal puede ayudarlo a lograrlo.
Reveal le ayuda a insertar fácil y rápidamente paneles e informes interactivos en sus aplicaciones de Blazor con características de análisis de autoservicio, como edición en contexto, combinación de datos, vinculación de paneles, campos calculados, etc.
En este artículo, exploraremos cómo puede integrar correctamente el análisis integrado en sus aplicaciones de Blazor con Reveal.
Si es nuevo en Reveal, puede obtener más información sobre nuestro producto haciendo un recorrido por nuestro sitio web o viendo nuestro video de descripción general del producto Reveal.
La integración de análisis en sus aplicaciones Blazor le permite ver datos comerciales clave en su flujo de trabajo natural. Le permite detectar fácilmente tendencias y patrones en datos que, de otro modo, se habrían perdido. Con acceso a información en tiempo real, usted (y todos sus usuarios) pueden tomar decisiones mejor informadas que pueden guiar el éxito de su negocio.
El análisis de datos también ayuda a las empresas a optimizar los flujos de trabajo, gestionar los recursos y optimizar los procesos y el rendimiento para obtener la máxima rentabilidad. Con los datos correctos, también puede identificar nuevas oportunidades de productos/servicios para aumentar sus ingresos.
Los siguientes 7 pasos le mostrarán lo fácil que es comenzar a habilitar paneles y visualizaciones de datos enriquecidos en su aplicación Blazor. Hay configuraciones tanto de cliente como de servidor que deben realizarse. Para comenzar, descargue el SDK
Una vez que haya hecho eso, ¡creemos y habilitemos BI de autoservicio integrado en su aplicación Blazor en 7 sencillos pasos!
Dado que se trata de una aplicación de Blazor Server, abra Visual Studio y cree una nueva aplicación de Blazor Server con los valores predeterminados. Una vez completada, se crea la aplicación; haga clic con el botón derecho en su proyecto, seleccione Administrar paquetes Nuget y busque en nuget.org el paquete Nuget Reveal.Sdk.AspNetCore e instálelo en su proyecto.
Para probar el cliente del SDK de Reveal, enviamos paneles de muestra que puede usar para asegurarse de que su configuración sea correcta. Reveal utiliza una estructura de carpetas conocida para cargar y guardar automáticamente los paneles: si utiliza una carpeta llamada Paneles en la raíz de su proyecto, no es necesario que escriba ningún código adicional de Cargar / Guardar.
In Program.cs:
usando Revelar.SDK;
constructor.Servicios.AddControllers().AddReveal();
Para habilitar Reveal dependencias de JavaScript del cliente, es necesario actualizar el archivo Pages\_layout.cshtml. Agregue el siguiente código antes del final de la etiqueta closesing</Body>.
<script src="https://cdn.jsdelivr.net/npm/jquery@3.6.0/dist/jquery.min.js"></script> <script src="https://unpkg.com/dayjs@1.8.21/dayjs.min.js"></script> <script src="https://dl.revealbi.io/reveal/libs/1.5.0/infragistics.reveal.js"></script> <script type="module"> import "./js/revealview.js"; </script>
El SDK Reveal que usa el cliente se configura a través de RevealView. Para cargar RevealView, debe agregar una función de JavaScript en el cliente. Aquí también es donde configuraría las propiedades que se deben habilitar cuando se representa un panel.
window.loadRevealView = function (viewId, dashboardName) {
$.ig.RevealSdkSettings.setBaseUrl('https://samples.revealbi.io/upmedia-backend/reveal-api/');
$.ig.RVDashboard.loadDashboard(dashboardName, (dashboard) => {
var revealView = new $.ig.RevealView("#" + viewId);
revealView.dashboard = dashboard;
});
}
En esta aplicación Blazor, va a cargar los tableros en un <div> llamadoRevealView. Siga estos pasos para cargar los paneles de muestra desde la carpeta Paneles de su aplicación.
@inject IJSRuntime JSRuntime
<select @onchange="selectedDashboardChanged">
<option>Campaigns</option>
<option>Healthcare</option>
<option>Manufacturing</option>
<option>Marketing</option>
<option>Sales</option>
</select>
<div id="revealView" style="width:100%; height:750px"></div>
@code {
protected override async Task OnAfterRenderAsync(bool firstRender)
{
if (firstRender)
{
await JSRuntime.InvokeVoidAsync("loadRevealView", "revealView", "Campaigns");
}
}
}
async void selectedDashboardChanged(ChangeEventArgs e)
{
await JSRuntime.InvokeVoidAsync("loadRevealView", "revealView", e.Value!.ToString());
}
}
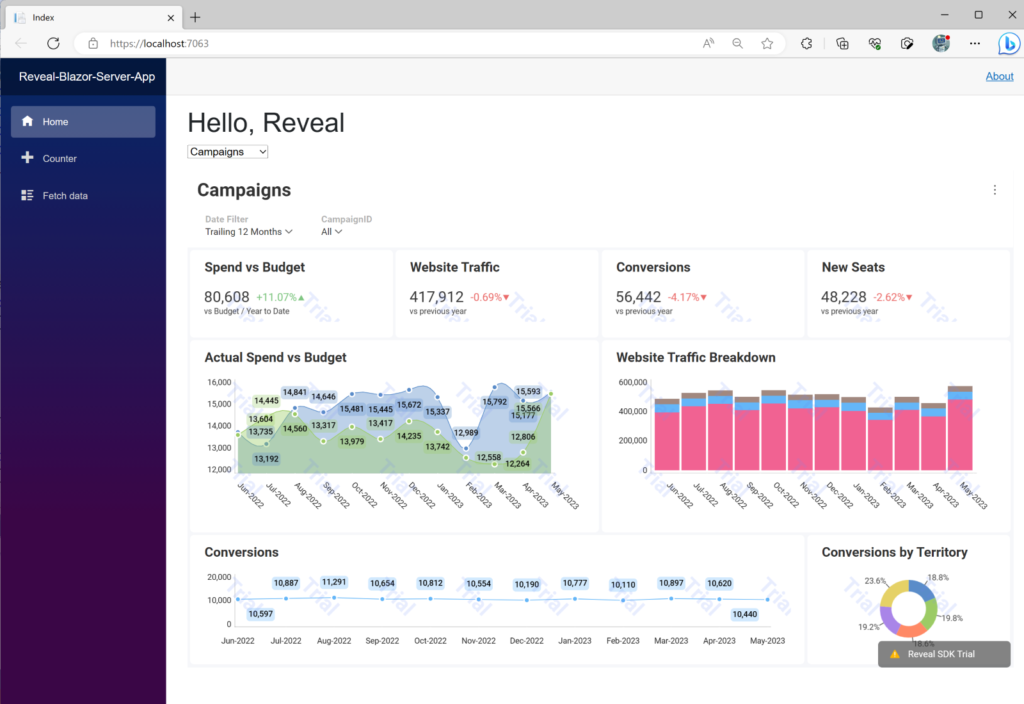
En este punto, se completan todos los pasos para habilitar las potentes funciones de BI en su aplicación Blazor. ¡Ejecute su aplicación para ver los resultados!

Para ver el tutorial completo, vea este vídeo que le guía a través de los pasos para insertar análisis en sus aplicaciones de Blazor con Reveal.
Asegúrese de ver nuestros otros vídeos, en nuestro canal de YouTube, para obtener información más detallada sobre la analítica integrada y la inteligencia empresarial y la importancia de los datos para las empresas. Cubrimos temas como la incorporación de análisis en Angular, aplicaciones de React con Node.js y aplicaciones HTMP de JavaScript, la creación de paneles de BI integrados y más. Recuerda suscribirte para que puedas ver todos los próximos vídeos de nuestros expertos.
Y si estás intentando incrustar análisis en tus aplicaciones de Blazor con Reveal pero tienes algún problema en el camino, ponte en contacto con nuestro equipo de productos a través de nuestro canal de Discord.
También puede obtener más información sobre Reveal y cómo funciona programando un recorrido gratuito por el producto. Alternativamente, también puede descargar nuestro SDK para probarlo usted mismo.
Volver arriba